Add a Form to a Landing Page
Video Home ◂ Automation ◂ Add a Form to a Landing Page
Collect new contact data by adding custom forms to your pages.
-
When you add a form to your landing page, there are several edits you can make on the form so it looks great on your page.
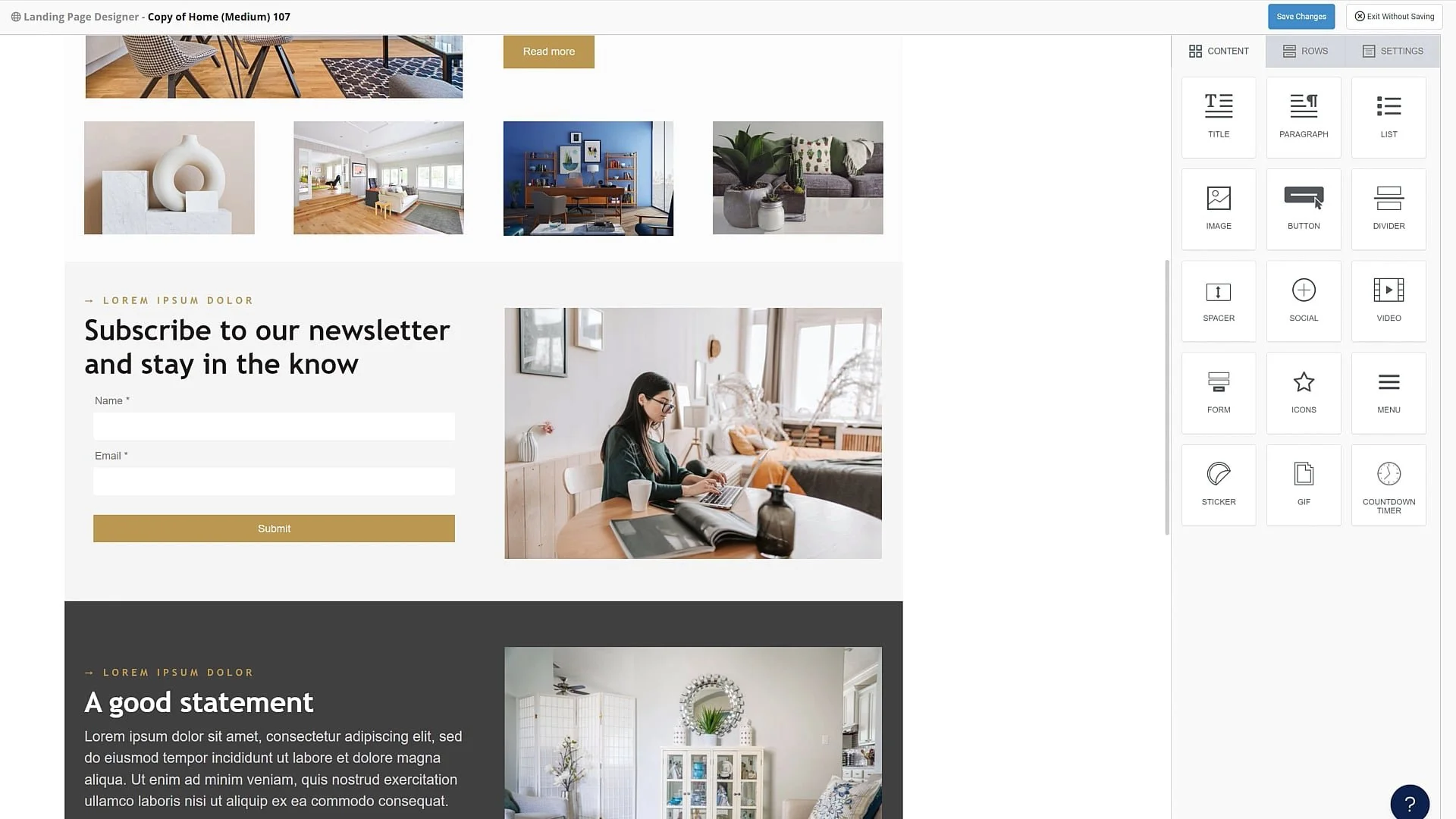
Once you decide where you want your form, drag and drop it in, like this.
The form will come over looking exactly like this.
The form may look good with the default settings, or you may wanna make a few changes so that it matches the rest of your page perfectly.
Click on the form to bring up these settings over here on the right.
Here are width and alignment settings.
You might need to change the font size of the form labels to match the rest of your page.
Here’s where you can add more fields, if you wanna collect more than name and email.
Under label options, you may need to change the text color to match the rest of your form.
Whenever you see a toggle that says more options, move the toggle to the right and the more options will appear here.
Under button options you can change the width and change the color here.
In the padding area click on more options.
The button usually looks best when the top padding of the button is set to 20.
If you wanted rounded corners on your button, you would do that here.
Sometimes you’ll want to adjust the width of the form block to match the text around the form.
Do that here under block options and add padding to the left and right, like this.